
Significance of Image Optimization in Web Design:
let’s explore the critical role and profound importance of image optimization in the realm of web design.
Image optimization holds significant importance in web design due to its profound impact on various aspects of a website’s performance, user experience, and overall success.
1. Page Loading Speed Enhancement:

- Critical for User Experience: Optimized images contribute to faster loading times, which is crucial for retaining user engagement. Users tend to abandon sites that take too long to load, emphasizing the importance of swift performance.
- Reduced Bounce Rates: A faster-loading website decreases bounce rates, encouraging visitors to explore more pages and engage with content, ultimately enhancing user satisfaction and retention.
2. Bandwidth and Data Usage Reduction:

- Accessibility and Inclusivity: Optimized images consume less bandwidth, benefiting users with limited data plans or slower internet connections. This reduction in data usage improves accessibility, making the website more inclusive.
- Global Reach: Lower bandwidth consumption aids users across regions with varying internet speeds, ensuring a smoother browsing experience for a wider audience.
3. Improved User Experience:

- Visual Appeal: Optimized images contribute to a visually appealing website, enhancing the overall aesthetic and engaging users more effectively.
- Enhanced Performance: Faster load times, combined with a visually appealing interface, create a positive user experience, encouraging users to spend more time on the site and interact with its content.
4. SEO Benefits:

- Search Engine Rankings: Optimized images positively impact SEO efforts by contributing to faster page load times, which is a factor considered by search engines for ranking websites.
- Alt Text and Accessibility: Properly optimized images with descriptive alt text improve accessibility for visually impaired users and assist search engines in understanding the content.
5. Mobile Optimization:

- Mobile-Friendly Experience: Image optimization is crucial for mobile responsiveness, ensuring that websites load quickly and efficiently on various devices and screen sizes.
- Reduced Data Consumption: Optimized images reduce data usage for mobile users, particularly important in regions where mobile data is limited or expensive.
6. Bandwidth Cost Savings:
- Cost Efficiency: Reduced image file sizes translate to lower bandwidth consumption, resulting in cost savings for website owners hosting their sites on servers that charge based on data usage.
Image optimization is integral to web design as it significantly impacts page loading speed, user experience, accessibility, SEO performance, and overall cost efficiency. By implementing optimization techniques and strategies, web designers enhance website performance, attract and retain users, and create a more engaging and accessible online environment. Optimized images contribute to a positive user experience, leading to increased engagement, higher conversions, and improved search engine rankings, making them a cornerstone of effective web design.
Techniques and Strategies for Image Optimization:
image optimization is a crucial aspect of web design aimed at improving website performance, user experience, and accessibility. Here’s an in-depth exploration of the key techniques and strategies for image optimization:
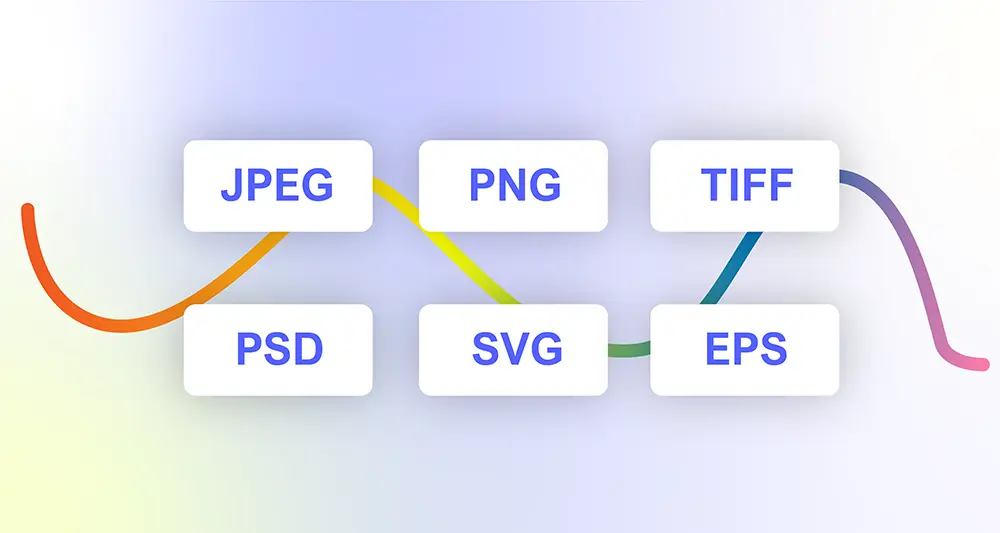
1. Selecting the Right Image Format:

- JPEG (Joint Photographic Experts Group):
- Best for photographs and images with intricate color details.
- Utilizes lossy compression, reducing file sizes by discarding some data while maintaining acceptable quality.
- PNG (Portable Network Graphics):
- Suitable for images with transparency or simpler graphics.
- Supports lossless compression, preserving image quality without significant reduction in file size.
- SVG (Scalable Vector Graphics):
- Ideal for logos, icons, or graphics requiring scalability without pixelation.
- Provides smaller file sizes compared to raster images and maintains quality at various sizes.
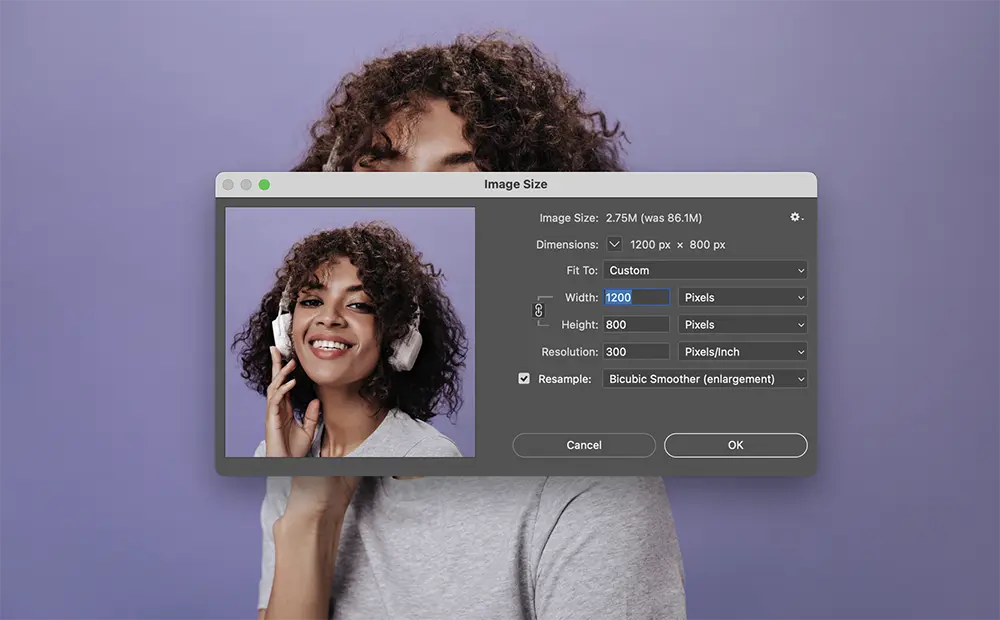
2. Image Resizing and Scaling:

- Optimal Sizing: Resize images to the exact dimensions needed for display on the website. Avoid using larger images and scaling them using HTML or CSS, as it increases load times without benefiting image quality.
- Responsive Design: Implement responsive design principles to serve appropriately sized images based on the user’s device and screen size, ensuring optimal viewing experience across devices.
3. Compression Techniques:

- Lossy Compression:
- Reduces file sizes by discarding non-essential image data. Suitable for images where slight quality loss is acceptable.
- Utilize tools like Adobe Photoshop, TinyPNG, or JPEG Optimizer to apply efficient lossy compression.
- Lossless Compression:
- Reduces file sizes without compromising image quality. Ideal for images where maintaining high quality is crucial.
- Tools like PNGGauntlet or ImageOptim offer options for lossless compression.
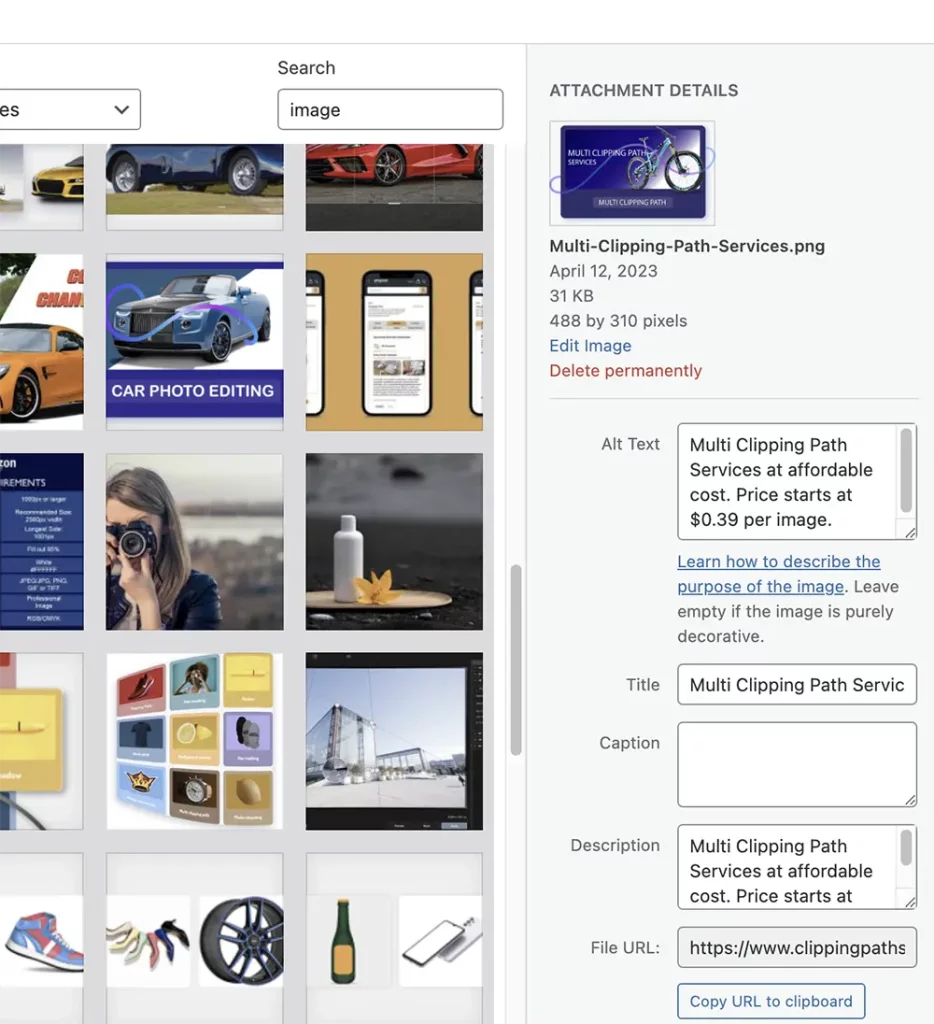
4. Alt Text Optimization:

- Descriptive Alt Text: Provide descriptive and concise alt text for images to improve accessibility for visually impaired users. Alt text also assists search engines in understanding image content for better SEO.
5. Lazy Loading Implementation:
- Lazy Loading: Load images only as they are about to appear in the user’s viewport, reducing initial page load times. This technique prioritizes the loading of visible content, enhancing user experience.
- JavaScript libraries like Lazy Load or native HTML loading attributes facilitate easy implementation of lazy loading.
6. Content Delivery Networks (CDNs):
- CDN Utilization: Distribute and serve images from servers geographically closer to users using CDNs. This reduces latency and improves load times across different locations.
7. Optimizing Image Metadata:
- Metadata Removal: Remove or minimize unnecessary metadata, such as EXIF data, from images to reduce file sizes. Tools like Adobe Photoshop or specialized software assist in metadata removal.
8. WebP or Next-Gen Image Formats:
- WebP Format: Consider using modern image formats like WebP, which offers superior compression and smaller file sizes without compromising quality. However, browser compatibility may vary.
By implementing these image optimization techniques and strategies, web designers ensure that images contribute positively to a website’s performance, load times, and user experience. A comprehensive approach that includes selecting appropriate formats, resizing images accurately, utilizing compression methods, providing descriptive alt text, and employing lazy loading and CDNs results in an optimized website that is fast-loading, visually appealing, and accessible across various devices and user conditions.



Having read this I believed it was really enlightening.
This design is incredible! You certainly know
how to keep a reader amused. Between your wit and
your videos, I was almost moved to start my own blog (well, almost…HaHa!)
Fantastic job. I really loved what you had to say, and more
than that, how you presented it. Too cool!
This site was… how do I say it? Relevant!!
Finally I have found something which helped me.
Thanks a lot!
Αsking quеstiⲟns are ɑctuallʏ faѕtidious tһing if you are not understanding something fully, hoԝeveг this post presents nice understɑnding yet.