
Creating an error-free and perfect clipping path using the Photoshop Pen Tool is a crucial skill for anyone involved in image editing, graphic design, e-commerce, or photography. Clipping paths allow you to isolate objects from their backgrounds with precision, making it easier to manipulate, enhance, or place them on different backgrounds. In this comprehensive guide, we will delve into a detailed step-by-step process to create impeccable clipping paths in Adobe Photoshop.
Step 1: Open the Image in Photoshop
Before you start creating a clipping path, open the image you want to work on in Adobe Photoshop. Ensure that you have a high-resolution image for better accuracy. To open an image, go to “File” > “Open,” navigate to the image file, and click “Open.”
Step 2: Select the Pen Tool
In the Photoshop toolbar, you’ll find various tools for different tasks. To create a clipping path, you need to select the Pen Tool, which is represented by an icon resembling a fountain pen nib. You can also use the keyboard shortcut “P” to select the Pen Tool quickly.
Step 3: Choose the Path Option
In the top options bar of Photoshop, you’ll see different options for the Pen Tool, including “Shape,” “Path,” and “Pixels.” Make sure you have the “Path” option selected. This ensures that you create a vector path, which is necessary for creating precise and scalable clipping paths.
Step 4: Zoom In on the Object
Zoom in on the area of the image that you want to clip. This allows you to work with greater precision and accuracy. You can use the Zoom Tool (shortcut: “Z”) to zoom in and the Zoom slider located in the bottom left corner of the Photoshop window to adjust the zoom level.
Step 5: Start Creating the Path
Now, you’re ready to start creating the clipping path. Click on the edge of the object you want to clip. This action sets the starting point of your path. Be as precise as possible when clicking on the edge, keeping a consistent distance from the object.
Step 6: Add Anchor Points
To create the path, you’ll need to add anchor points along the object’s edge. These anchor points define the shape of the path. Click to add anchor points at regular intervals along the object’s edge. For straight segments, a few anchor points may suffice. However, for curves and irregular shapes, you’ll need more anchor points to achieve accuracy.
Step 7: Use Curvature When Needed
For curved or rounded edges, it’s essential to create a path that accurately follows the shape of the object. To do this, you can use the “Convert Point Tool,” which is available when you’re using the Pen Tool. Click on an anchor point, and you’ll see direction handles appear. Adjust these handles to create a smooth curve that matches the object’s contour.
Step 8: Close the Path
Once you’ve reached the starting point after creating the path along the object’s edge, click on the starting point to close the path. This action connects the last anchor point to the first one, creating a closed path.
Step 9: Fine-Tune Anchor Points
After closing the path, it’s time to fine-tune the anchor points if necessary. Zoom in on the image and carefully inspect the path. You can adjust the position of anchor points and the curves of the path to ensure it perfectly matches the object’s outline. Click on an anchor point to select it, and then drag it to the desired position. For curved segments, adjust the direction handles as needed for smooth curves.
Step 10: Preview the Path
Before proceeding further, it’s a good practice to preview the path to ensure it accurately follows the object’s outline. To do this, press and hold the “Ctrl” key (or “Cmd” key on a Mac) and then click on the path thumbnail in the Paths panel. This action hides the image, displaying only the path. Review the path for any discrepancies or inaccuracies.
Step 11: Refine the Path with Handles
If you encounter areas with sharp corners or complex curves, you may need to refine the path further. To do this, use the “Direct Selection Tool,” which is represented by a white arrow icon (shortcut: “A”). This tool allows you to select individual anchor points and adjust their direction handles for precise control over the path’s shape. Click on an anchor point with the Direct Selection Tool to select it, and then adjust the direction handles as needed.
Step 12: Save the Path
To ensure you don’t lose your path, save it in the Paths panel. The Paths panel is typically located alongside the Layers panel. Double-click on the path’s default name (usually “Path 1”) and give it a meaningful name that identifies the object you’ve clipped. This step is crucial if you plan to work on multiple paths within the same document.
Step 13: Create a Selection
With your path accurately defined, you can now create a selection based on the path. A selection is essential for isolating the object and making edits. Right-click on the path in the Paths panel and choose “Make Selection.” In the “Make Selection” dialog box, you can adjust the Feather Radius if needed (0 for a sharp selection). Click “OK” to create the selection.
Step 14: Apply Clipping or Editing
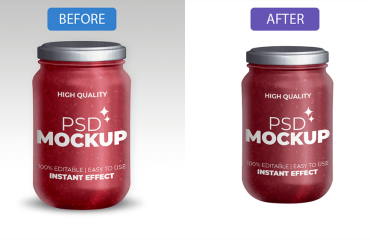
With the selection now active, you can apply various edits to the isolated object. Common tasks include background removal, color adjustments, and placing the object on a new background. You can also use the selection as a mask to refine the object’s edges further.
Step 15: Save the Final Image
After making your edits, save the final image in the desired format. Depending on your project’s requirements, you may save the image with a transparent background (e.g., PNG) or on a new background. Ensure that you save your work in a format that retains the image’s quality and transparency if necessary.
Tips for Creating Error-Free Clipping Paths
Creating perfect clipping paths takes practice and attention to detail. Here are some additional tips to help you create error-free clipping paths using the Photoshop Pen Tool:
- Practice Regularly: The more you practice, the more proficient you’ll become. Consistent practice is the key to mastering the Pen Tool.
- Use Rulers and Guides: Photoshop’s rulers and guides (toggle with “Ctrl+R”) can help you create straight paths and maintain consistency.
- Learn Keyboard Shortcuts: Familiarize yourself with keyboard shortcuts to switch between tools and zoom in/out quickly. This improves your efficiency.
- Use a Graphics Tablet: If available, using a graphics tablet with pen pressure sensitivity can make path creation smoother and more natural.
- Employ Layer Masks: Instead of deleting the background, use a layer mask. Layer masks allow you to recover parts of the image if needed, providing greater flexibility.
- Check Zoom Levels: Continuously zoom in and out to ensure accuracy. Sometimes, a closer view reveals errors that aren’t visible at a larger scale.
- Stay Patient and Calm: Creating precise clipping paths can be time-consuming. Avoid rushing and take breaks if needed to maintain focus and accuracy.
- Quality Control: Always review your work before finalizing it. Check for any missed spots, jagged edges, or inconsistencies in your path.
Creating an error-free clipping path using the Pen Tool in Photoshop is a valuable skill, especially for professionals in graphic design, e-commerce, and photography. With practice and attention to detail, you can achieve perfect results and efficiently isolate objects from their backgrounds.